티스토리 뷰
정신없이 시간이 흘렀고 벌써 실전 프로젝트가 시작됐다. 그동안 바쁘다는 핑계로 찾아본 링크들과 메모들 저장만 해놓고 쓰러져 잠들었는데 이제 다시 TIL을 열심히 써야겠다. 미니 프로젝트부터 클론코딩까지의 글들도 하나씩 정리해서 올려야겠다.
오전 기획 회의
그동안 게시판 형식의 프로젝트를 진행해서 이번에는 재밌는 게임을 해보고 싶다는 의견이 많았다. 나도 게임이 평소 관심 있었던 도메인이라 도전해보고 싶었다. 사실 문화콘텐츠와 관련된 도메인들은 다 관심이 많다.
그래서 1안으로 게임 2안으로 게임 외 아이디어로 좁혀보자는 의견을 제시했고 '영양제 성분 분석 사이트' (마치 화장품 분석 사이트 화해가 인기를 끌었던 것처럼) 특색 있는 커뮤니티를 만들자는 쪽으로 의견이 좁혀졌다.
< 프로젝트 아이디어 >
게임 외
운동
서핑샵 테니스장 추천 예약
건강관리
Tracking…
해외 - 내가 먹는 영양제 이름 넣으면 정보 알려주는 사이트 -> 의약품 open api 있음
같이 운동할 사람 모으는 사이트
운동 목적과 기간 키 몸무게 성별에 맞는 식단 관리 서비스 - 기본 데이터 많이 있음
반려동물
펫시터 카테고리별(견종 등) 강아지 정보 등록 펫시터 컨택 - 단방향 채팅 검증된 펫시터
강아지 호텔/유치원 추천 예약 서비스
음식
식재료 기반 레시피 추천 서비스 관련
모바일용 - 핸드폰 바코드 유통기한 관리 서비스
뉴스레터
뉴닉 이메일로 뉴스를 받아볼 수 있는 서비스
뉴닉같은 업체를 위한 서비스 - 뉴스 크롤링 및 편집
게임!
*목소리 허용 영상 선택
*오프라인으로 하는 게임을 온라인으로
추리게임 -마피아게임 어몽어스
보드게임 -캔디크러쉬
스무고개
캐치마인드
*순우리말 오픈 api
매니저님 피드백
- 영양제 성분 분석 사이트 : 공공데이터포털에서 open api 가 있으면 가능 (의약품 open api 가 있다고 함)
- 펫시터 컨택 사이트 : 우리가 펫시터를 검증하여 유저에게 펫시터의 정보를 알려주고 컨택을 도와주는 방식이 맞을 텐데 가능할지? 에 대해서 아무래도 힘들 수 있겠다는 답변을 받았음
강아지 호텔/유치원 추천 예약 서비스 : 동시성 제어 - 예약순서 판단 분석 및 적용을 한다면 예약 서비스 좋을 것 같음.
그라운드 룰 정하기
계속 아이디어만 생각하면 머리가 아플 수 있으니 그라운드 룰을 정하고 점심을 먹기로 했다.
오후 기획 회의, 와이어프레임, 깃 협업 컨벤션
다들 관심있는 게임으로 devleop을 해보자고 하였고 스무고개나 라이어게임처럼 퀴즈 계열의 간단한 게임 사이트가 좋을 것 같다는 쪽으로 결론이 났다. 다 같이 게임 어플을 깔아보고 여러 레퍼런스들을 찾던 중 런닝맨의 callmyname 게임이 나왔다. 유튜브에서 양세찬 게임 영상을 봤는데 너무 웃겼다.
그래서 콜마이네임 사이트를 만들어 보기로 했다! 서로 게임 규칙을 의논하고 어떻게 프로젝트를 진행할지 이야기하는 시간이 재밌었다. 다들 적극적으로 의견도 내시고 '우리 마지막으로 재밌는 거 한 번 만들어보자!' 이런 분위기여서 좋았다.
와이어프레임도 뚝딱뚝딱 만들어졌고 git flow 전략도 세웠다.
저녁 디자이너님과의 만남, 코딩 컨벤션, 커밋메시지 작성법
디자이너님도 적극적으로 함께 프로젝트 만들어보자고 말씀해주셔서 힘이 났다.
프론트끼리 코딩 컨벤션과 커밋메시지 작성법을 의논했다. 회의는 거의 10시에 끝났고 남은 시간은 우리의 핵심 기술이 될 Websocket을 공부하거나 자유 시간을 가지기로 했다.
와이어프레임 초안

coding convention


협업 시 내가 쓴 코드를 읽을 사람을 배려하는 자세가 정말 중요하다는 걸 체감하고 많이 반성했었다. 그래서 코딩 컨벤션을 미리 정하자고 했고 팀원분들도 다 적극적으로 의견을 내주셨다. 우리 선배 기수님들의 라이어 게임 코딩 컨벤션과 위의 참고 링크 사이트를 참고해서 서로 필요성을 느꼈던 부분들만 따로 정리했다.
https://www.notion.so/c8a31ab90d004741a62b4e7c9cef1f62
라이어게임 : 비밀의 문
Team Mate
www.notion.so
github issue




깃허브 이슈도 잘 관리하면 좋다고 하여 이번에 많지 않더라도 각자 조금씩 issue를 남겨보자고 했다. 이슈를 써보고 싶다고 하셔서 다행이었다.
commit message



vs code가 버전이 낮은 경우 깃모지 익스텐션을 설치해도 깃모지 자동완성이 안되는 문제가 있었다. 팀원분이 해결 방법을 찾으시다가 깃모지를 직접 찾아와서 커밋메시지를 쓰겠다고 하셨다. 깃모지 없이 커밋메시지를 적어도 괜찮다고 했는데 깃모지 예쁘게 써서 커밋해보겠다고 하셔서 좋았다. 나중에 찾아서 쓰기 편하시도록 자주 쓰는 깃모지를 가져와서 설명도 적었다. 그 과정에서 business logic의 개념을 확실하게 이해할 수 있었다. 내일 vs code의 꿀익스텐션 Comment Anchors를 추천해야겠다.
오늘 아침부터 밤까지 정말 식사시간을 빼면 10분 15분씩만 쉬고 계속 회의하느라 다들 힘들어 보였다. 첫 날인데 내가 너무 열정이 넘쳤던 걸까 미안했다. 나는 최대한 팀원들을 배려하고 싶어서 운동 시간이나 생활 패턴을 여쭤봤는데 혹시 실례가 됐을까 봐 신경 쓰였다. 내일은 웹소켓 기술 등 각자 공부하는 시간을 많이 가지고 자유도를 높이는 게 좋을 것 같다.
팀원분들은 웹소켓을 이전 프로젝트에서 써보셨는데 나는 오늘부터 공부해야 해서 마음이 급하다. 내가 너무 실력이 부족해서 민폐를 끼칠까봐 여전히 무섭지만 그러니까 더 힘을 내야겠다. 이제 부정적인 말 대신 쓰기로 한 키워드ㅎㅎ아자아자 파이팅...!
⭐️ 내일 할 일
- websocket 공부 : 기본 개념, 기술 적용 레퍼런스 등
- 어떤 기술들 적용할 지 의논하고 프로젝트에서 사용할 기술 스택 정하기 <- keyword 제시
*기술 스택 : 리덕스와 같은 전역관리가 필요할까? 왜 이 기술을 적용해야할까 토론해보기
- 기술매니저님께 여쭤볼 조언은 다같이 진행하면서 추가
- 디자이너님께 진행 상황 공유
- 대략적인 화면 구현 데드라인 의논하기
- 그동안 서로 배운 내용 가르쳐주는 시간 가지면 어떨지 이야기해보기(개념 + 코드 리뷰)
+ 앞으로도 같이 코드 리뷰하며 기술을 같이 배워나가는 게 어떨지
- 그 외 기술 의논할 내용
- 번들러 vite 어떨지
- eslint & prettier 규칙
- mock data 작업
- axios 인스턴스
- custom hooks
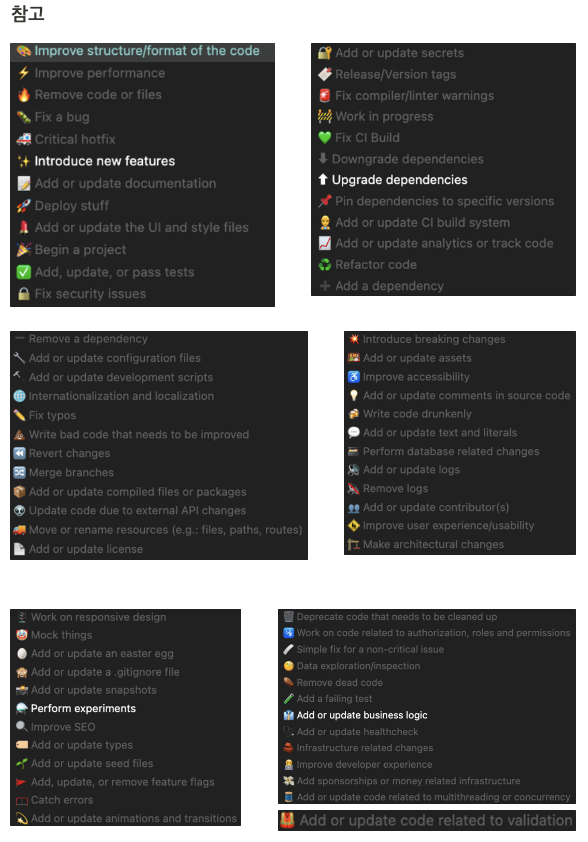
참고
[TIL] 2022.12.20
Vite 환경변수 설정 가장 흔하게 리액트앱을 만드는 CRA (create-react-app)의 경우 .env 파일에 REACT_APP_을 prefix로 써야 리액트 앱이 인식할 수 있다. 그리고 앱에서 process.env.으로 접근하여 사용할 수 있
synuns.tistory.com
'Edu_hanghae99 > TIL' 카테고리의 다른 글
| [TIL] 230102 (0) | 2023.01.03 |
|---|---|
| [TIL] 221231 (0) | 2022.12.31 |
| [TIL] 221229 (0) | 2022.12.29 |
| [TIL] 221228 (0) | 2022.12.28 |
| [TIL] 221227 (0) | 2022.12.27 |
