티스토리 뷰
Prev KEYWORD
1. HTTP(Hypertext Transfer Protocol)
- 상태가 없는(stateless) protocol
: 데이터를 주고 받기 위한 각각의 데이터 요청이 서로 독립적. 이전 - 다음 데이터 요청이 서로 관련이 없다.
*HTTP 프로토콜은 일반적으로 TCP/IP 통신 위에서 동작하며 기본 포트는 80번

URL(Uniform Resource Locators)
: 서버에 자원을 요청하기 위해 입력하는 영문 주소

Http Request Methods - HTTP Verbs
: url을 이용해서 Server에 특정 데이터를 요청할 때, 데이터에 특정 동작을 수행하기 위해 이용하는 것
- 주요 매서드
GET - read 데이터 조회할 때 값을 가져올 때 사용함
POST - create
DELETE - delete
PATCH / PUT - update
PUT : 리소스의 모든 것 업데이트
The HTTP PUT request method creates a new resource or replaces a representation of the target resource with the request payload.
HTTP PUT 메서드는 요청 페이로드를 사용해 새로운 리소스를 생성하거나, 대상 리소스를 나타내는 데이터를 대체합니다.
PATCH : 리소스의 일부 업데이트
The HTTP PATCH request method applies partial modifications to a resource.
HTTP PATCH 메소드는 리소스의 부분적인 수정을 할 때에 사용됩니다.
https://velog.io/@vagabondms/%EA%B8%B0%EC%88%A0-%EC%8A%A4%ED%84%B0%EB%94%94-PUT%EA%B3%BC-PATCH-%EC%B0%A8%EC%9D%B4
[ 기술 스터디 ] PUT과 PATCH 차이
PUT과 PATCH 사이. 미묘한 무언가가 있다.
velog.io
위) Client 에서 설정해야할 정보
아래) Sever 에서 설정해주는 응답 Resonse 정보
HTTP Status Code
ex) 사용자 목록을 받아오는 GET 메서드 요청
http://domain.com/users위 요청을 보내고 나면 서버에서 응답으로 오는 상태 코드가 크게 2개로 나뉩니다. 200(성공)과 404(실패)입니다. 따라서, 이 HTTP 상태 코드로 추가적인 로직을 구현할 수 있죠.
https://joshua1988.github.io/web-development/http-part1/
프런트엔드 개발자가 알아야하는 HTTP 프로토콜 Part 1
API 데이터 요청을 위해 꼭 알아야 하는 HTTP 프로토콜의 정의, HTTP Status Code, HTTP Methods 등
joshua1988.github.io
2. 비동기
2022.12.08 - [🐬 React] - [React-redux] callback, promise, async/await
[React-redux] callback, promise, async/await
🔑 Q. callback, promise, async/await 1. Callback이란? 다른 함수가 실행을 끝낸 뒤 실행되는 함수. 코드를 통해 명시적으로 호출하는 함수가 아니라 함수를 등록해놓은 후 어떤 이벤트가 발생했거나 특정
choisoobin96.tistory.com
2-1. 비동기 처리와 콜백 함수
자바스크립트의 비동기 처리란 특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 특성을 의미함
콜백 지옥을 해결하는 방법
일반적으로 콜백 지옥을 해결하는 방법에는 Promise나 Async를 사용하는 방법이 있습니다. 만약 코딩 패턴으로만 콜백 지옥을 해결하려면 아래와 같이 각 콜백 함수를 분리해주면 됩니다.
function parseValueDone(id) { auth(id, authDone); } function authDone(result) { display(result, displayDone); } function displayDone(text) { console.log(text); } $.get('url', function(response) { parseValue(response, parseValueDone); });
위 코드는 앞의 콜백 지옥 예시를 개선한 코드입니다. 중첩해서 선언했던 콜백 익명 함수를 각각의 함수로 구분하였습니다. 정리된 코드를 간단하게 살펴보겠습니다. 먼저 ajax 통신으로 받은 데이터를 parseValue() 메서드로 파싱 합니다. parseValueDone()에 파싱 한 결과값인 id가 전달되고 auth() 메서드가 실행됩니다. auth() 메서드로 인증을 거치고 나면 콜백 함수 authDone()이 실행됩니다. 인증 결과 값인 result로 display()를 호출하면 마지막으로 displayDone() 메서드가 수행되면서 text가 콘솔에 출력됩니다.
2-2. Promise
- 실무에서 있을 법한 Promise 연결 사례
getData(userInfo)
.then(parseValue)
.then(auth)
.then(diaplay);위 코드는 페이지에 입력된 사용자 정보를 받아와 파싱, 인증 등의 작업을 거치는 코드를 나타내었습니다. 여기서 userInfo는 사용자 정보가 담긴 객체를 의미하고, parseValue, auth, display는 각각 프로미스를 반환해주는 함수라고 가정했습니다. 아래와 같이 말이죠.
var userInfo = {
id: 'test@abc.com',
pw: '****'
};
function parseValue() {
return new Promise({
// ...
});
}
function auth() {
return new Promise({
// ...
});
}
function display() {
return new Promise({
// ...
});
}이처럼 여러 개의 프로미스를 .then()으로 연결하여 처리할 수 있습니다.
https://joshua1988.github.io/web-development/javascript/promise-for-beginners/
자바스크립트 Promise 쉽게 이해하기
(중급) 자바스크립트 입문자를 위한 Promise 설명. 쉽게 알아보는 자바스크립트 Promise 개념, 사용법, 예제 코드. 예제로 알아보는 then(), catch() 활용법
joshua1988.github.io
2-3. async & await
async & await 기본 문법
async function 함수명() {
await 비동기_처리_메서드_명();
}먼저 함수의 앞에 async 라는 예약어를 붙입니다. 그러고 나서 함수의 내부 로직 중 HTTP 통신을 하는 비동기 처리 코드 앞에 await를 붙입니다. 여기서 주의하셔야 할 점은 비동기 처리 메서드가 꼭 프로미스 객체를 반환해야 await가 의도한 대로 동작합니다.
일반적으로 await의 대상이 되는 비동기 처리 코드는 Axios 등 프로미스를 반환하는 API 호출 함수
https://joshua1988.github.io/web-development/javascript/js-async-await/
자바스크립트 async와 await
(중급) 자바스크립트 개발자를 위한 async, await 사용법 설명. 쉽게 알아보는 자바스크립트 async await 개념, 사용법, 예제 코드, 예외 처리 방법
joshua1988.github.io
B. json-sever
*React 와 json-server 둘 다 실행해야 서로 통신할 수 있음
✔️ json 서버를 열 때 3001번 포트로 열어주기
$ json-server --watch db.json --port 3001db.json 이라는 것을 db로 삼고, 3001 포트에서 서버를 시작하겠다! 이 json 파일을 db로 사용하는 것
* json이란, JavaScript Object Notation의 약자이고, key : value 의 객체형태이고, 백엔드와의 데이터 통신을 위해 사용하는 형식
- 브라우저에서 http://localhost:3001/todos 이렇게 치면 db에 넣은 todo 가 보임
: 우리가 브라우저 주소의 url을 입력한다는 것은 GET요청을 한다는 뜻.
우리가 만든 API 서버에 요청을 한 것이므로 우리가 넣었던 데이터를 확인해줄 수 있음
https://velog.io/@zlrz6706/Mock-Data
Mock Data
Mock Data에 관하여.
velog.io
port 3001
$ json-server --watch db.json --port 30013000 포트는 리액트 개발서버가 사용하는 기본 포트이므로 3001 포트로 함.
그러면, REST API 서버가 열리게 됨.
https://redux-advanced.vlpt.us/3/01.html
3-1. json-server 이해하기 · GitBook
3-1 json-server 사용하기 json server 는 아주 짧은 시간에 REST API 를 구축해주는 라이브러리입니다. 하지만, REST API 서버의 기본적인 기능을 대부분 갖추고 있는데요, 프로덕션 전용은 아닙니다. 프로
redux-advanced.vlpt.us
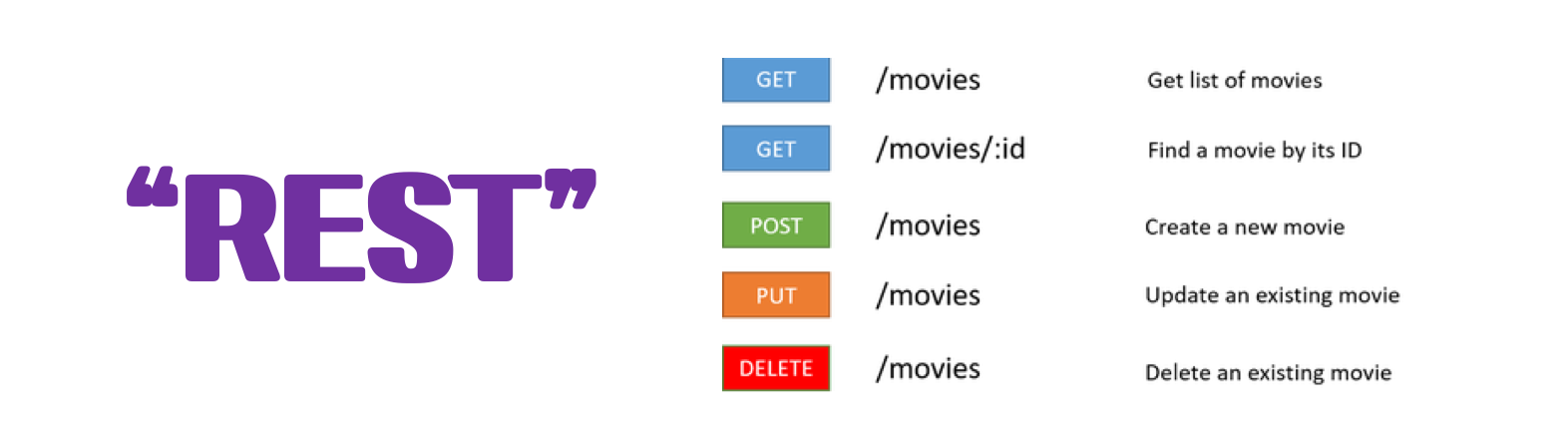
REST(Representational State Transfer)
*역사 Roy Fielding이 web의 장점을 최대한 활용할 수 있는 architecture로서 REST를 발표함

https://gmlwjd9405.github.io/2018/09/21/rest-and-restful.html
[Network] REST란? REST API란? RESTful이란? - Heee's Development Blog
Step by step goes a long way.
gmlwjd9405.github.io
https://aws.amazon.com/ko/what-is/restful-api/
RESTful API란 무엇인가? - RESTful API 초보자 가이드 - AWS
Amazon API Gateway는 어떤 규모에서든 개발자가 API를 손쉽게 생성, 게시, 유지 관리, 모니터링 및 보안 유지할 수 있도록 하는 완전관리형 서비스입니다. API Gateway를 사용하면 실시간 양방향 통신 애
aws.amazon.com
https://www.freecodecamp.org/korean/news/rest-api-mobeom-sarye-rest-endeupointeu-seolgye-yesi/
REST API 모범 사례 – REST 엔드포인트 설계 예시
웹 개발에서 REST API는 클라이언트와 서버 간 통신을 원활하게 하는 중요한 역할을 합니다. 여기서 클라이언트는 프론트엔드, 서버는 백엔드라고 생각할 수 있습니다. 클라이언트(프론트엔드)와
www.freecodecamp.org
C. Axios
1. GET
1-1. Axios GET
서버의 데이터를 조회할 때 사용.
Axios의 GET method를 사용하려면 인자로 url과 config를 받으면 됨
// url에는 서버의 url이 들어가고, config에는 기타 여러가지 설정을 추가할 수 있습니다.
// config는 axios 공식문서에서 확인하세요.
axios.get(url[, config]) // GET1-2. 우리가 사용하는 json-server API 명세서 확인하기 🔥
Axios를 사용해서 GET 요청 코드를 작성하기에 앞서, 어떤 방식으로 요청 해야할지는우리가 사용하는 json-server의 방식을 알아봐야 함
Axios는 GET 요청을 할 수 있도록 도와주는 패키지일뿐이지, “어떻게 요청을 해야하지?” 와 같은 방식에 대한 확인은 우리가 사용할 API 명세서를 보아야 한다는 뜻
예를 들어 GET 요청을 할 때 path variable로 해야할지, query로 보내야할지는 API를 만든 사람이 하라는대로 해야 하기 때문
by json-server의 공식문서
전체 정보나 상세 정보는 아래와 같이 path variable 로 url을 작성

filter와 같은 기능을 위해서 GET 요청을 하고자할 때는 query로 보내라고 명시됨

1-3. 코드로 알아보기
json-server에 있는 todos를 axios를 이용해서 fetching하고 useState를 통해서 관리하는 로직
- 전체 코드
// src/App.js
import React, { useEffect, useState } from "react";
import axios from "axios"; // axios import 합니다.
const App = () => {
const [todos, setTodos] = useState(null);
// axios를 통해서 get 요청을 하는 함수를 생성합니다.
// 비동기처리를 해야하므로 async/await 구문을 통해서 처리합니다.
const fetchTodos = async () => {
const { data } = await axios.get("http://localhost:3001/todos");
setTodos(data); // 서버로부터 fetching한 데이터를 useState의 state로 set 합니다.
};
// 생성한 함수를 컴포넌트가 mount 됐을 떄 실행하기 위해 useEffect를 사용합니다.
useEffect(() => {
// effect 구문에 생성한 함수를 넣어 실행합니다.
fetchTodos();
}, []);
// data fetching이 정상적으로 되었는지 콘솔을 통해 확인합니다.
console.log(todos); // App.js:16
return <div>App</div>;
};
export default App;- 부분 설명
cosnt fetchTodos = async() => {
const {data} = await axios.get(“url”);
setTodos {data};
};: JSON서버에 있는 todos 데이터를 가지고 와서 setTodos에서 todos에 넣겠다
*axios는 promise를 기반으로 한다. Promise이므로 async await를 이용해서 비동기처리하고 있음
// 생성한 함수를 컴포넌트가 mount 됐을 떄 실행하기 위해 useEffect를 사용합니다.
useEffect(() => {
// effect 구문에 생성한 함수를 넣어 실행합니다.
fetchTodos();
}, []);component가 mount 됐을 때 fetchTodos라는 함수를 실행하는 것
fetchTodos는 axios의 GET method를 이용해서 local 포트 (3001)번에 todos JSON 서버에 있는 값을 불러오고 있음
그리고 받아온 데이터를 useState의 setState를 이용해서 업데이트해줌
// axios를 통해서 get 요청을 하는 함수를 생성합니다.
// 비동기처리를 해야하므로 async/await 구문을 통해서 처리합니다.
const fetchTodos = async () => {
const { data } = await axios.get("http://localhost:3001/todos");
setTodos(data); // 서버로부터 fetching한 데이터를 useState의 state로 set 합니다.
};JSON 서버로부터 todos 데이터를 받아서 state에 넣어주었고 console.log(todos) 하면,,, 에러가 떴다!
# [ERROR] Failed to load resource: net::ERR_CONNECTION_REFUSED
-> 원인은 다양한 것 같은데 확장프로그램 Adblock파일명에 popup, ad, Ad 단어가 포함된 파일명을 블락하여 발생할 수 있다고 한다.
https://bulkywebdeveloper.tistory.com/20
크롬 오류 Failed to load resource :: ERR_CONNECTION_RESET
크롬에서 위와 같은 오류가 발생해서 페이지의 일부를 불러오지 못했다. 인터넷 검색 결과 /etc/hosts 를 변경하라고 해서 변경하러 들어갔더니 테스트한다고 변경했던 적이 있었다. 127.0.0.1localhost
bulkywebdeveloper.tistory.com
크롬 확장 프로그램에서 Adblock 일시중지를 하니 정상적으로 출력됐다.

2. POST
1-1. Axios POST
axios.post(url[, data[, config]]) // POSTpost는 보통 서버에 데이터를 추가할 때 사용합니다. 다만 post 요청에 대한 로직은 BE 개발자가 구현하는 것이기때문에 추가외에 다른 용도로 사용될 수 있지만, 보통은 클라이언트의 데이터를 body형태로 서버에 보내고자 할 때 사용
1-2 . 코드로 알아보기
- 전체 코드(GET에서 POST 코드 추가
// src/App.jsx
import React, { useEffect, useState } from "react";
import axios from "axios"; // axios import 합니다.
const App = () => {
// 새롭게 생성하는 todo를 관리하는 state
const [todo, setTodo] = useState({
title: "",
});
const [todos, setTodos] = useState(null);
const fetchTodos = async () => {
const { data } = await axios.get("http://localhost:3001/todos");
setTodos(data);
};
const onSubmitHandler = async(todo) => {
//1. 이때 todos는 [{투두하나}]임
await axios.post("http://localhost:3001/todos", todo); // 이때 서버에 있는 todos도 [{투두하나}]임
// 근데 여기서 서버 요청이 끝나고 서버는 [{투두가},{두개임}]
setTodos([...todos, todo]) 2. <-- 만약 이게 없다면, go to useEffect
//4. 새로고침해서 진짜 현재 서버 데이터를 받아오기전에 상태를 똑같이 동기시켜줌
//5. 유저한테 서버에서 새로 받아온 것처럼 속이는 것
};
useEffect(() => {
fetchTodos(); //3. 새로고침해서 여기를 다시 실행해줘야 서버값이 새로 들어옴 e.g) [{투두가},{두개임}]
}, []);
return (
<>
<form
onSubmit={(e) => {
// 👇 submit했을 때 브라우저의 새로고침을 방지합니다.
e.preventDefault();
onSubmitHandler(todo);
}}
>
<input
type="text"
onChange={(ev) => {
const { value } = ev.target;
setTodo({
...todo,
title: value,
});
}}
/>
<button>추가하기</button>
</form>
<div>
{todos?.map((todo) => (
<div key={todo.id}>{todo.title}</div>
))}
</div>
</>
);
};
export default App;
//axios의 post method를 이용해서 todo를 데이터 서버로 보내주는 함수
const onSubmitHandler = (todo) => {
axios.post("http://localhost:3001/todos", todo);
};1-3 . 네트워크탭 확인하기 🔥
네트워크 쪽 개발을 할 때는 항상 브라우저에 있는 네트워크 탭을 확인하면서 개발을 진행해야 합니다. 어떤 문제가 생겼을 때 이정보를 통해 디버깅을 할 수 있기 때문입니다.
- Network 에서 우리가 주목할 부분
ㄱ. headers

status code는 자동으로 생성되는 것이 아니라 BE개발자가 직접 개발을 하고 설정한 code가 브라우저에게 보이게 됩니다.
그래서 만약 BE개발자가 구현을 해놓지 않았다면 문맥과 다른 status code가 브라우저에 보일 수 있습니다.
+ request headers와 response headers
ㄴ. payload

payload에서는 우리가 보낸 값, body를 확인 할 수 있습니다.
ㄷ. response

response에서는 우리가 보낸 post에 요청에 대한 서버의 응답값을 확인할 수 있습니다. 이 Response 값은 자동으로 생성되는 것이 아니라, FE 개발자가 BE 개발자에게 요청한 것을 직접 개발을 해야 생기는 값입니다.
*우리가 사용한 json-server의 경우 POST 요청을 했을 때, 클라이언트가 보낸 body를 그대로 응답해주도록 만들어져 패키지이기 때문에 위와 같이 표시됩니다.
3. DELETE
3-1. Axios DELETE
DELETE는 저장되어 있는 데이터를 삭제하고자 요청을 보낼 때 사용
axios.delete(url[, config]) // DELETE3-2. 코드로 알아보기
const fetchTodos = async () => {
// 새롭게 추가한 삭제 버튼 이벤트 핸들러
const onClickDeleteButtonHandler = (todoId) => {
axios.delete(`http://localhost:3001/todos/${todoId}`);
};
return (
<>
<button
type="button"
onClick={() => onClickDeleteButtonHandler(todo.id)}
>
삭제하기
</button>
</>
);
};4. PATCH
4-1. Axios PATCH
어떤 데이터를 수정하고자 서버에 요청을 보낼 때 사용하는 메서드
axios.patch(url[, data[, config]]) // PATCH* 수정기능을 만들 때 직접 id를 입력받아 처리는 방식은 거의 없으므로 예시 코드 생략
[ .env 환경변수 관리 ]
: API key, port, DB 등 민감한 정보를 환경변수에 담아 관리하는 방법
-> API 서버의 ip 또는 url 을 숨겨서 처리하자!
https://tooo1.tistory.com/582
[React] .env (환경변수 관리)
※대학생이 공부하면서 작성한 글입니다※ ※이 글은 CRA로 만들었을 시 기준입니다※ env env는 API key, port, DB 등 민감한 정보를 환경변수에 담아 관리하는 방법이다. 🛑 env 주의사항 🔴 root 폴더
tooo1.tistory.com
정리
- Axios를 이용해서 API 서버와 통신할 수 있다.
- Axios는 http 통신을 도와주는 패키지이며, 구체적인 명세는 API 명세서를 확인해야 한다.
- 브라우저 네트워크 탭을 잘 봐야 한다.
- http method, staus code와 같은 정보들은 BE개발자가 구현해주는 부분이며, 약속이자 문맥이므로 BE와 FE간의 커뮤니케이션이 잘 되어야 한다.
- 네트워크 통신 이후, 화면을 업데이트 하고자 한다면 별도로 FE에서 추가로 구현해야 한다.
C. Axios KEYWORD +
- axios instance 란 무엇이고, 왜 사용할까?
- axios intercepter란 무엇이고, 왜 사용할까?
- fetch에 비해 axios가 더 좋은 점은 무엇인가?
- http status code는 어떤 것들이 있고, 각 code는 어떤 의미로 약속됐을까?
- request headers와 response headers의 정보들은 각각 어떤 정보들일까?
//axios.create([config])
const instance = axios.create({
baseURL: 'https://some-domain.com/api/',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});우리 Axios에게 다시 한 번 기회를 주세요!
우리가 만든 애플리케이션을 다양한 통신을 주고 받습니다. 데이터베이스와 통신하여 데이터를 저장하거나 불러오기도 하고, 외부에 있는 서버에 통신하여 데이터를 불러오기도 합니다.
medium.com
👊🏻 오늘 한 일
- redux 강의
😲 오늘 느낀 점
오전에 노트북을 수리하러 갔는데 아직 보험 심사 통과가 안 돼서 못 고쳤다...
운동하고 오후부터 새벽까지 공부했는데 왜 이렇게 시간이 빨리 갈까 😭
오늘 강의를 다 들으려고 했는데!
정말 딱 6시간만 더 있었으면 좋겠다.
👏🏻 오늘의 칭찬
열심히 공부함
🤔 오늘 아쉬운 점
마음과 다르게 진도가 너무 느리다...
⛵️ 내일 할 일
- redux 강의
- 언어스터디 발표 준비
- 팀 과제 회의 준비
- axios keyword
- rest rest api restful 정리
'Edu_hanghae99 > TIL' 카테고리의 다른 글
| [TIL] 오류와 오류와 오류 221214 (0) | 2022.12.13 |
|---|---|
| [TIL] 리액트 심화 주차 팀 과제_리덕스 툴킷 (2) | 2022.12.12 |
| [TIL] 리액트 심화 주차 시작_리덕스 221209 (2) | 2022.12.09 |
| [TIL] 리액트 숙련 주차 회고 221208 (0) | 2022.12.08 |
| [TIL] React-redux To-do List v.2 221207 (0) | 2022.12.08 |
