티스토리 뷰
🔐 event listener는 등록되면 반드시 해제되어야 합니다. 클래스형 컴포넌트에서는 컴포넌트가 화면에서 사라질 때(unmount 될 때) event listener를 해제합니다. (componentWillUnmount에서요!) 그럼 라이프사이클 메소드를 사용할 수 없는 함수형 컴포넌트에서는 event listener를 해제할 때 어떻게 해야할까요?
A: useEffect() 함수 사용해야 합니다!
함수형 컴포넌트에서는 useEffect의 return구문에서 Clean up 함수 적용해야 합니다.
✔️ useEffect(() => {} , []) 는 인자(parameter)로 함수, 배열 두가지를 넣을 수 있다.
- 함수: render이후에 동작하게 될 함수
- 배열: deps(dependency), 동작 시점을 정할 수 있도록 하는 의존값을 가지고 있는 배열.
Clean-up 함수 : parameter로 넣은 함수가 return 하는 또 다른 함수
✔️ 이벤트 등록을 해제해주지 않으면, mouseover 혹은 scroll 이벤트의 경우 계속해서 이벤트를 감지하기 때문에 성능 저하를 일으킬 수 있다. 따라서 Component 가 unmount 될 때 return구문에서 clean-up함수를 반환해야 함.
▶ useEffect() parameter로 넣은 내부 함수(addEventListener)의 return 값인, removeEventListener를 통해 해제
useEffect(() => {
document.addEventListener();
return () => {
document.removeEventListener();
}
}, [/* dependency 선언하는 곳 */])ex)
React.useEffect(() => {
// 컴포넌트가 Mount된 후에 이벤트 리스너 등록
test.current.addEventListener("mouseover", hoverEvent);
return () => {
// 컴포넌트가 Unmount된 후 이벤트 리스너 제거
test.current.removeEventListener("mouseover", hoverEvent);
}
}, []);- useEffect의 콜백함수를 통해 document 객체에 addEventListner가 이벤트를 바인딩한다.
- useEffect는 최초 렌더링이 끝나고 나서 실행된다.
- useEffect 내부에 addEventListner로 실행되는 이벤트를 감지하는 감시자(watcher)가 있다.
- eventListner 이벤트를 종료시키리면, return 값으로 removeEventListner를 실행시켜주면 된다.
► Component의 unmount이전 / update직전에 어떤 작업을 수행하고 있다면 clean-up함수를 반환해야 합니다.
- unmount 될 때 : useEffect(func, [])
- 특정값 update 직전: useEffect(func, [특정값])
► dependency
useEffect 안에 콜백함수를 불러온 뒤 2번째 인자의 배열 안에 업데이트의 기준이 되는 상태(dependency)를 선언하면 그 상태의 값에 따라 컴포넌트를 업데이트 할 수 있고, 빈 배열을 선언하면 최초 로드 시에만 렌더링이 된다.
React useEffect와 addEventListener - window 이벤트 렌더링 규칙
useEffect 란? React 의 함수형 컴포넌트에서 라이프사이클을 감지하기 위한 HOOK 이다. 처음에 라이프사이클이란 말을 들었을 때, 너무 거창한 단어가 붙어있는 것 같아서 이해가 잘 되지 않았었다.
babycoder05.tistory.com
https://velog.io/@realryankim/React-Hooks-useEffect
[React] Hooks (useEffect)
React 함수형 컴포넌트(functional component)에서 useEffect를 사용하면, side effect를 수행할 수 있다.side effect: React Component가 화면에 render된 후에, 비동기로 처리되어야하는 효과들useEffect(
velog.io
► Effect Hook, useEffect
Using the Effect Hook
Effect Hook을 사용하면 함수 컴포넌트에서 side effect를 수행할 수 있습니다.
useEffect가 하는 일은 무엇일까요?
useEffect Hook을 이용하여 우리는 React에게 컴포넌트가 렌더링 이후에 어떤 일을 수행해야하는 지를 말합니다.
React는 우리가 넘긴 함수를 기억했다가(이 함수를 ‘effect’라고 부릅니다) DOM 업데이트를 수행한 이후에 불러냅니다
문서 타이틀을 지정하는 외에도 데이터를 가져오거나 다른 명령형(imperative) API를 불러내는 일도 할 수 있습니다.
https://ko.reactjs.org/docs/hooks-effect.html
Using the Effect Hook – React
A JavaScript library for building user interfaces
ko.reactjs.org
► Event Listener 해제
: 추가된 event listener는 실행되지는 않지만 등록된 이벤트는 남아있기 때문에 반드시 삭제해야 하며 이를 clean up이라고 함.
► Class Component
1. 클래스 컴포넌트에서 event listener 등록 ~ 해제
클래스 컴포넌트에서는 DOM 요소가 있어야 이벤트 발생이 가능하므로 componentDidMount()에 이벤트 리스너를 넣어줌.
클래스형 컴포넌트에서는 컴포넌트가 화면에서 사라지기 직전에 호출되는 메서드 componentWillUnmount()를 사용하여 이벤트 리스너를 해제한다. *업데이트는 componentDidUpdate()
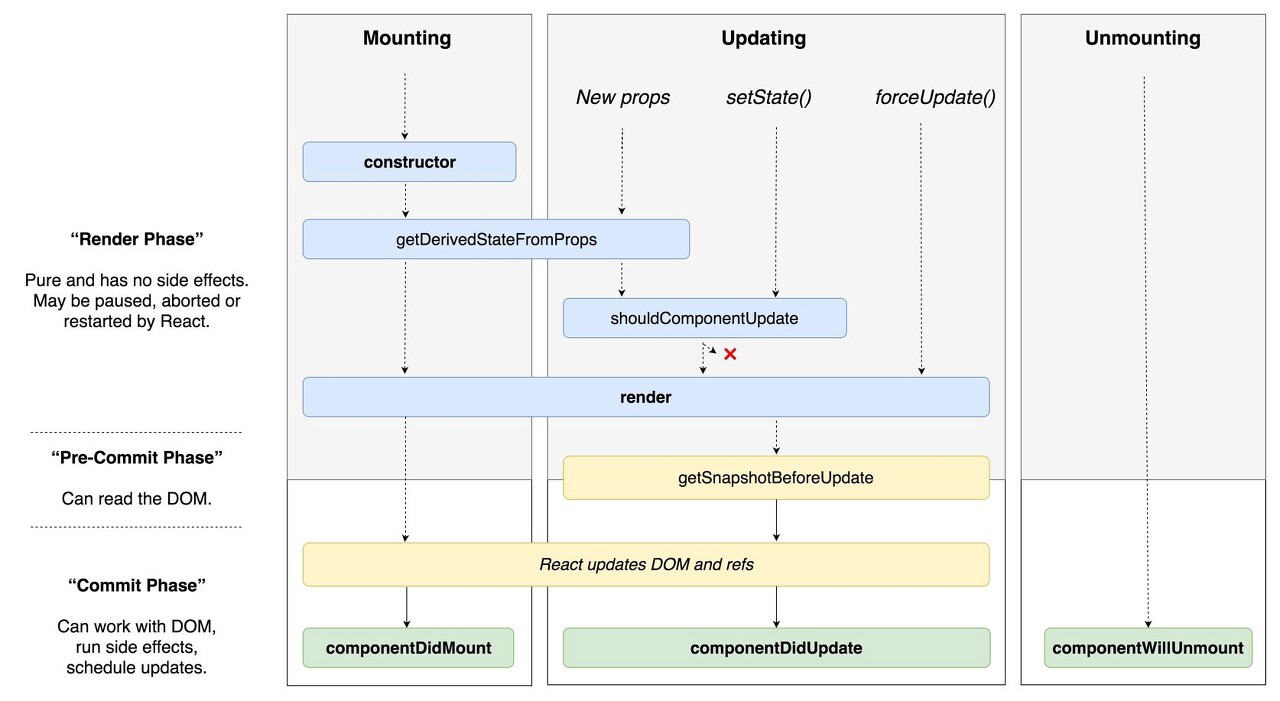
2. 클래스 컴포넌트의 라이프사이클
: 라이프 사이클은 컴포넌트가 브라우저 상에 나타나고, 업데이트 되고, 사라지게 될 때 호출되는 메서드들을 합쳐서 지칭하는 말.
모든 컴포넌트는 여러 종류의 “생명주기 메서드”를 가지며, 이 메서드를 오버라이딩하여 특정 시점에 코드가 실행되도록 설정할 수 있음.

*출처 및 참고 사이트
https://velog.io/@jsw4215/%EB%A6%AC%EC%95%A1%ED%8A%B8-Event-listener-%ED%95%B4%EC%A0%9C
'React.js' 카테고리의 다른 글
| [React] React18에서 업데이트 된 기능과 추가된 hook (0) | 2023.03.30 |
|---|---|
| [React] 성능 최적화를 위한 리액트 렌더링 이해 session (0) | 2022.12.18 |
| [React] 입문 주차 시험 (0) | 2022.12.01 |
| [React] 2 way data binding (양방향 바인딩) (0) | 2022.11.28 |
