React.js
[React] 성능 최적화를 위한 리액트 렌더링 이해 session
soobin Choi
2022. 12. 18. 22:22



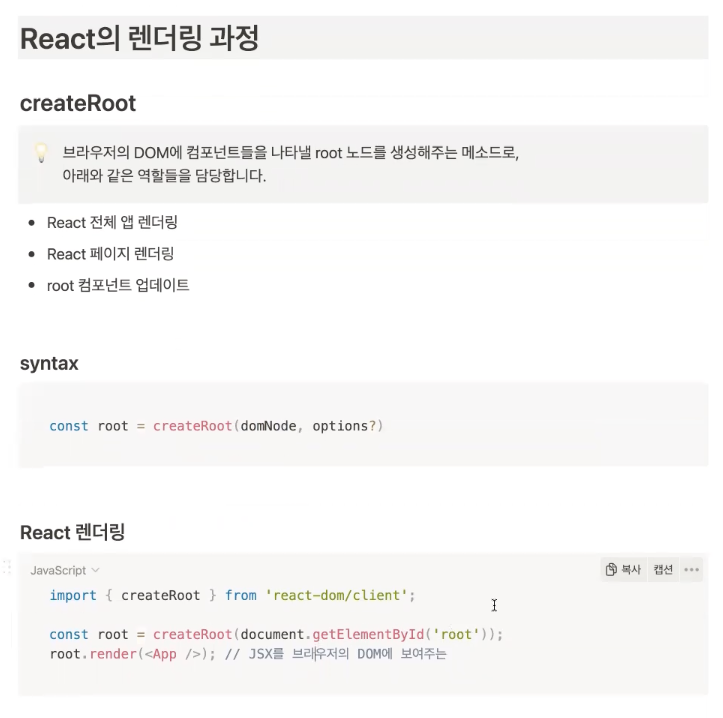
createRoot 도 결국 하나의 함수이고 parameter 로는 domNode 를 넘기게 된다.
root 라는 아이디를 가지고 있는 Dom 요소를 직접 가져와서 그 하위에 <APP /> 과 같은 하위 컴포넌트들을 렌더링시켜줌

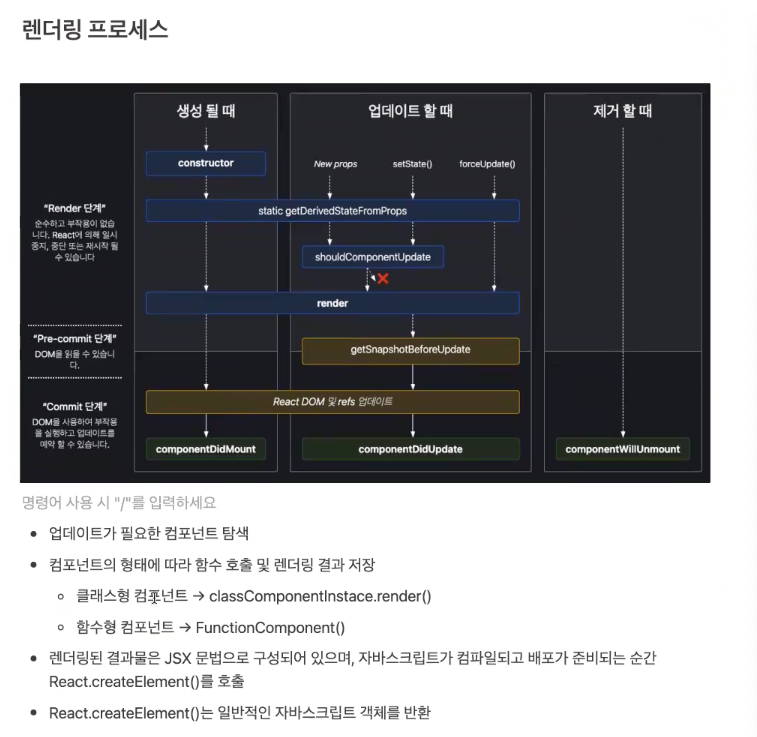
render 함수 안에서 업데이트가 필요한 컴포넌트를 탐색함
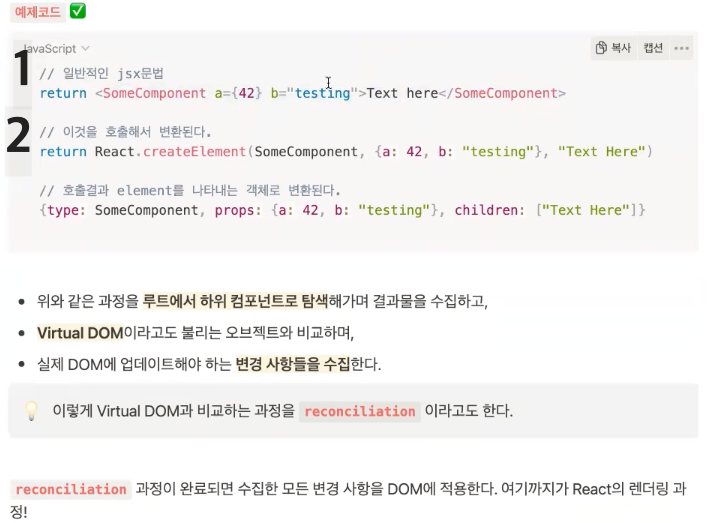
컴포넌트의 형태에 맞는 함수를 호출하고 그 결과를 저장한 다음, JSX 문법을 다른 형태로 변환한 뒤 변환되어있는 것에 내장된 함수를 호출해서 최종적으로는 객체를 만들게 됨.